| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 백준
- 프로그래머스
- 렌더링 파이프라인
- 디자인패턴
- codility
- 멀티프로세서
- 동적계획법
- 컨디션 변수
- 그리디 알고리즘
- I/O장치
- 타입 객체
- 스케줄링
- 파일시스템 구현
- 멀티쓰레드
- 쓰레드
- DirectX 12
- 자료구조
- 다이나믹프로그래밍
- 그리디알고리즘
- directx
- 병행성
- 운영체제
- 락
- 병행성 관련 오류
- 다이나믹 프로그래밍
- OS
- DirectX12
- Direct12
- 영속성
- 알고리즘
- Today
- Total
기록공간
WebRTC란? 본문
WebRTC 이름 그리고 비전

webRTC는 풀어 쓰면 plugin-free, web-Real Time Communication이다. 별도의 플러그인 설치없이 실시간 소통(비디오, 오디오 등)이 가능하도록 만들어주는 기술이다. 예전에는 상대방과 영상통화를 하고 싶은 경우 디스코드, 스카이프 등을 설치하는 과정이 필요했다. 하지만 이 기술을 사용하면 웹 브라우저만 있으면 바로 영상통화를 해볼 수 있다. 테스트를 해보고 싶다면 여기서 해 볼 수 있다.
AppRTC
Please enter a room name.
appr.tc
구글이 GIPS 회사를 인수한 후, 해당 회사의 음성 / 영상 코덱 및 에코캔슬링 기술을 갖게 되었는데, 2011년도에 이 기술을 webRTC라는 이름으로 공개한 것이 webRTC의 탄생이라고 볼 수 있겠다.
webRTC는 기본적으로 P2P(Peer to Peer), 즉 두 단말이 서로 일대일 통신을 하게 되어있다. 그렇기 때문에 대규모 서비스를 구축하거나 서비스 가공을 목적으로 두는 경우 중앙 서버를 구축할 필요성이 생긴다. 이런 경우 목적에 따라 두 가지 아키텍처를 고려해 볼 수 있는데 이는 뒤에서 후술한다.
구성 방식
두 단말이 서로 실시간 통신을 하기 위해서는 다음과 같은 사항이 필요하다.
- 기기의 스트리밍 오디오 / 비디오 / 데이터를 가져올 수 있을 것
- 소통하고자 하는 기기의 IP 주소와 포트 등 네트워크 통신을 위한 데이터
- 에러의 보고, 세션 초기화를 위한 신호 통신을 관리
- 서로 소통할 수 있는 해상도인지, 코덱은 알맞는지 등 capability 정보 교환
- 실제로 연결을 맺는다.
- 이후 연결되는 동안 스트리밍 오디오 / 비디오/ 데이터를 주고 받을 수 있어야 함
이 조건들을 충족하기 위해 webRTC에서는 API를 제공하는데, 다음과 같다.
- MediaStream : 사용자 카메라 혹은 마이크 등 입력 기기의 데이터 스트림에 접근
- RTCPeerConnection : 암호화 / 대역폭 관리 기능. 오디오 / 비디오 연결
- RTCDataChannel : 일반적인 데이터 P2P 통신
이 API는 위 사항의 일부만 만족하고, 나머지는 Signaling 이라는 과정을 통해 관리한다.
즉, 크게 보면 webRTC를 사용한 통신은 두 부분으로 나눌 수 있다.
- Signaling을 통해 통신할 peer간 정보를 교환한다. 네트워크 정보, capability 정보, 세션 수립 등..
- WebRTC를 사용해 연결을 맺고, peer의 단말에서 미디어를 가져와 교환
WebRTC에서 해주지 않는 것 : Signaling
Signaling은 통신을 조율할 메시지를 주고 받는 일련의 과정을 의미한다. 이를 위한 구체적인 구현 방법이나 프로토콜 사용은 webRTC에 명세되어 있지 않기 때문에, 개발자들이 편한 방식을 선택하면 된다. 어떤 사이트에서는 XHR과 Channel API를 사용하여 구현하였고, 또 어떤 사이트에서는 Node.js 위에 socket.io를 사용하여 구현했다.
Signaling이 하는 역할 나열하면 다음과 같다.
- Session control messages : 통신의 초기화, 종료, 그리고 에러 메시지
- Network configuration : 외부에서 바라보는 ip와 포트 정보
- Media capabilities : 상호 두 단말의 브라우저에서 사용 가능한 코덱, 해상도
해당 작업은 스트리밍이 시작되기 전에 완료되어야만 한다.
- 네트워크 정보 교환(Network configuration)
- ICE 프레임워크를 사용하여 서로의 IP와 포트를 찾는 과정
- Candidate에 서로를 추가
- 미디어 정보 교환(Media capabilities)
- offer 와 answer 로직으로 진행
- 형식은 SDP(Session Description Protocol)
Signaling을 성공적으로 마치고 나면, 실제 데이터는 Peer2Peer로 통신하게 된다.
서버의 역할
webRTC는 P2P 방식이라고 한 시점에서 의구심이 들것이다. 왜 서버가 필요한지가 궁금할 것이다. 그냥 클라이언트끼리 통신을 해도 되는데 말이다. 하지만 P2P로만 연결을 한다고 가정해도 서버가 필요한 경우가 있다. 서버는 다음과 같은 역할을 수행한다.
- 사용자 탐색과 통신 / Signaling
- NAT / 방화벽 탐색
- P2P 통신 중계서버
여기서 ICE 프레임워크가 등장한다. ICE 프레임워크는 기기를 발견하고 연결하기 위한 프레임워크이다.
ICE 프레임워크는 UDP 프로토콜을 통해 기기들에 직접 연결을 시도한다. 연결이 되었다면 미디어 정보를 교환 하지만, 연결이 안된 경우(보통 NAT나 방화벽이 있는 경우) 이를 해결해 줄 수 있게 STUN 서버로 넘긴다.
STUN(Session Traversal Utilities for NAT)은 해당 기기의 공인 IP주소를 알려준다. 또한 기기의 NAT가 직접 연결을 허용하는지 여부도 파악한다. 클라이언트가 STUN 서버에 요청을 보내면 공인 IP주소 와 함께 통신에 필요한 정보들을 보내주는데, 클라이언트는 이를 이용해 다른 기기와 통신한다. 하지만 이러한 경우에도 통신이 되지 않는다면 TURN 서버로 넘기게 된다.
통신이 안되어 TURN 서버로 넘어가는 대표적인 이유로는 Symmetric NAT가 있다. 이는 같은 공인 IP 환경에 있는 두 기기를 연결할 때 발생하는 현상으로, 이 경우 STUN 서버는 똑같은 공인 IP를 매핑해주기 때문에 결국 자기 자신과 통신하는 꼴이 되어버린다.
TURN(Traversal Using Relays around NAT)는 이러한 Symmetric NAT 제약조건을 우회하기 위해 만들어졌다. TURN 서버와 연결을 맺고, 이 서버에서 모든 교환 과정을 중계한다. 모든 기기는 TURN 서버로 패킷을 보내고, 서버가 이를 포워딩한다. 모든 작업을 한 서버에서 처리하는 만큼 오버헤드가 있다.
ICE 프레임워크를 사용하는 대표적인 오픈소스 프로젝트로는 코튼(Coturn) 서버가 있다.
본격적인 WebRTC 부분
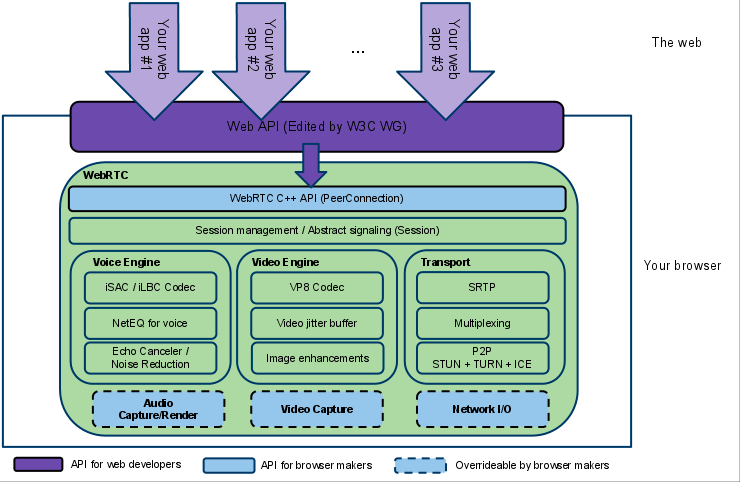
RTCPeerConnection은 당사자들 간 데이터를 안정적이고 효율적으로 통신하게 해주는 요소이다. 아래 그림에서 초록색 부분은, 원래라면 개발자가 처리해야 할 부분이다.

- 패킷 손실을 매워주는 작업
- 에코 캔슬링 (에코를 제거하여 음질을 향상시키는 방법)
- 대역폭 조절
- Dynamic jitter buffering
- Automatic gain control (자동 음량 조절)
- 노이즈 제거, 압축
- 이미지 클리닝
- 등등...
이런 것들을 webRTC API를 이용하면 손쉽게 알아서 처리해주니 정말 편리한게 아닐 수 없다.
더 나아가... 스트리밍, 그리고 다자 간 통신
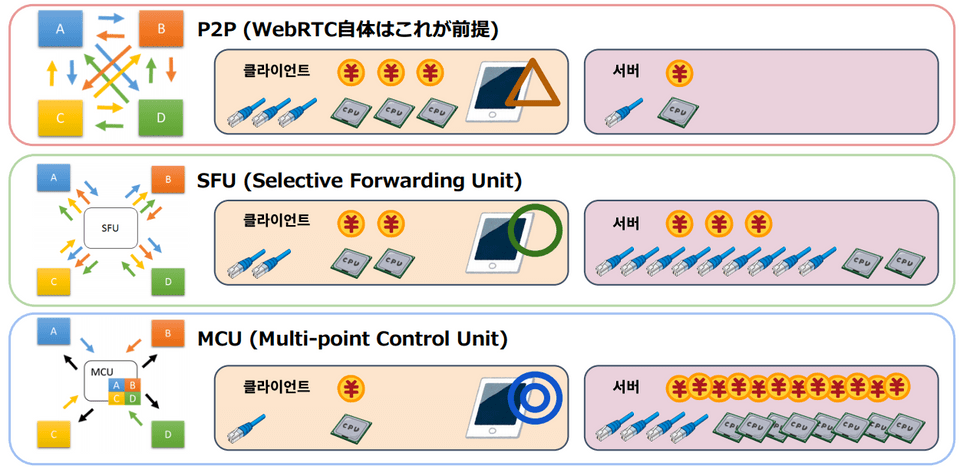
앞서 말했든, 기본적으로 webRTC는 P2P 통신이다. 대규모 방송 서비스나 컨텐츠 가공이 필요한 경우에는 중앙 미디어 서버를 구축할 필요성이 생긴다. 이런 경우에는 목적에 따라서 두 가지 아키텍처를 고려해 볼 수 있다.

SFU (Selective Forwarding Unit)
믹싱하지 않고 트래픽을 선별적으로 배분하여 보내주는 방식이다. 각 Peer 연결 할당과 암호화 / 복호화 역할을 서버가 담당한다. 일대다 통신 구조에 적합하다.
MCU (Multipoint Control Unit)
한쪽 Peer에 서버를 두고, 들어오는 트래픽을 서버에서 믹싱해 다시 내보내는 방식이다. 클라이언트와 네트워크의 부담이 줄어드는 반면, 중앙서버의 컴퓨터 스펙이 많이 요구된다. 낡은 기술이고 서버가 커질수록 운용비용이 높기 때문에, WebRTC와 같은 실시간성 보장이 우선인 서비스의 경우 장점이 거의 없다.
본 내용의 출처는 https://juneyr.dev/webrtc-basics 입니다.
'Network' 카테고리의 다른 글
| 포워드 프록시(Forward Proxy), 리버스 프록시(Reverse Proxy) 정의와 차이점 (0) | 2021.12.17 |
|---|---|
| 서버 이중화란? (2) | 2021.09.29 |
| [서버 가이드북] 2. 네트워크 기초 지식 (0) | 2021.07.27 |
| [서버 가이드북] 1. 서버(Server) 란? (1) | 2021.07.21 |
| [TCP] 3-way-handshake & 4-way-handshake (0) | 2021.07.14 |




